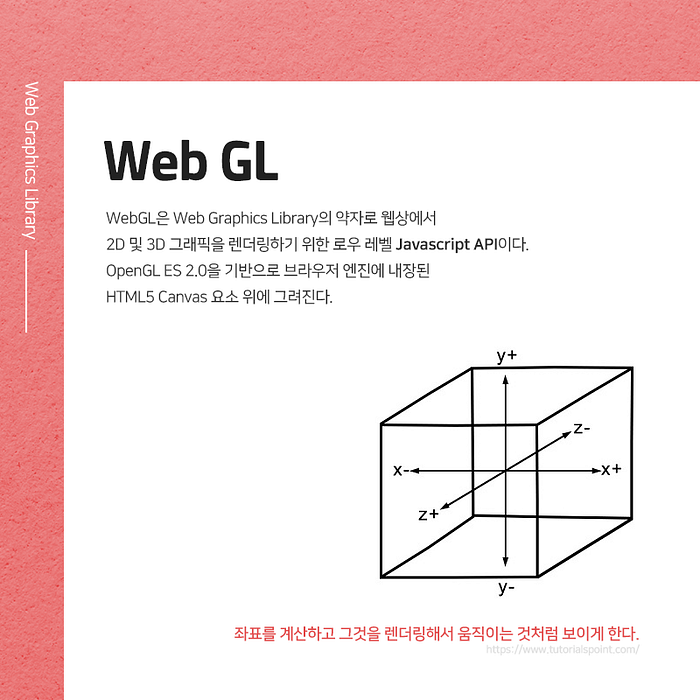
Web GL이란?


안녕하세요 :) 알씨타운입니다.
오늘은 그래픽을 렌더링 하는 Javascript API
Web GL에 대해서 리뷰해보겠습니다.

Web GL은 화려한 애니메이션 동작을 보고
3D 툴이라고 생각하실 수 있지만,
좌표를 계산하고 그것을 렌더링 해서 움직이는 것처럼 보이게 만드는
Javascript 기반의 API입니다.

(좌표 계산이니까 수학이 필요하겠죠?)

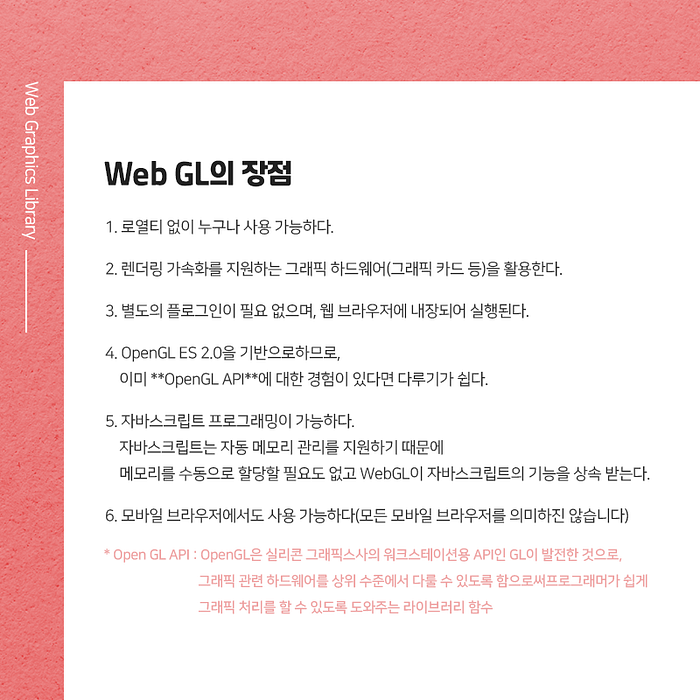
WebGL은 위와 같은 장점을 볼 수 있는데,
한마디로 정의하자면,
별도의 플러그인 없이 무료로 javascript로 구축할 수 있는 기술
이라고 생각하시면 될 것 같습니다.

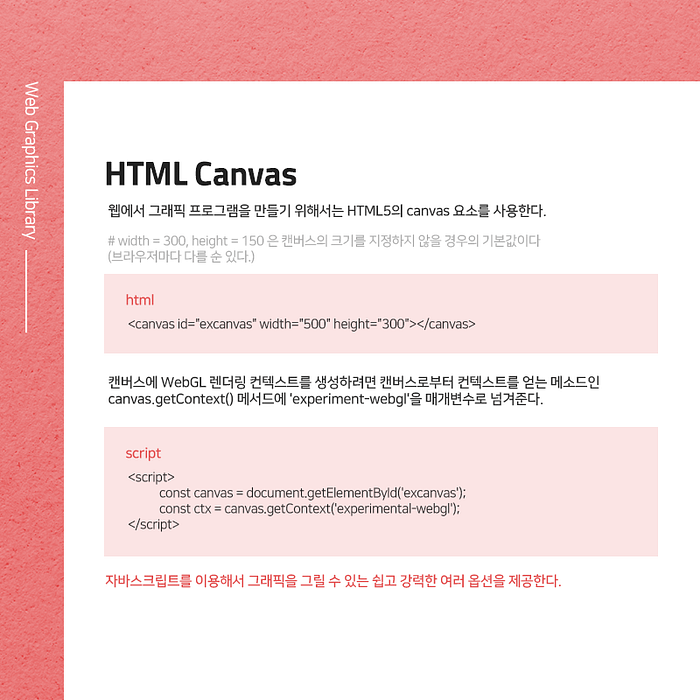
WebGL을 구현하기 위해서
위와 같은 기본적인 세팅이 필요합니다.
HTML 에 canvas 태그를 삽입하고
script로 canvas 안에 WebGL을 삽입할 수 있도록 세팅합니다.



WebGL에서는 기본적인 용어들을 이해하고,
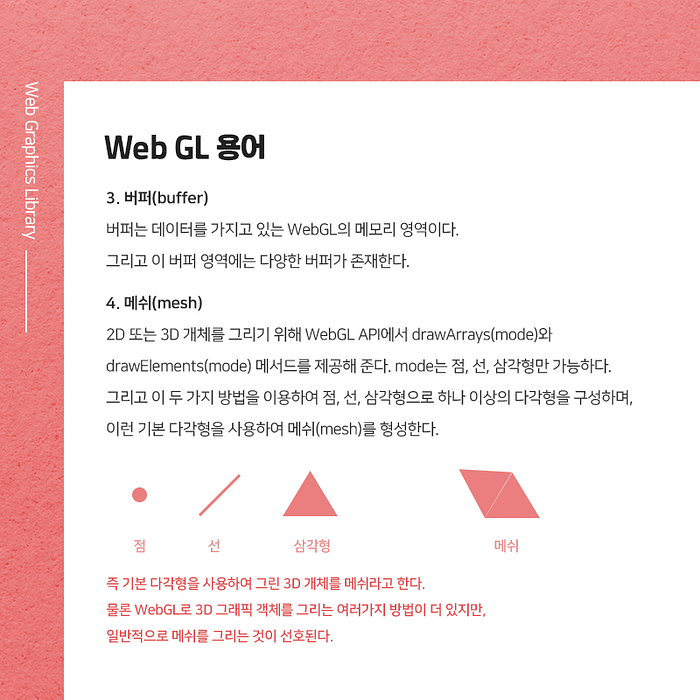
메쉬에 대한 라이브러리를 이용하고
동작을 javascript에 작성하면
3D를 만들어 낼 수 있습니다.

점점 영상에 익숙해지면서,
사이트의 동적요소들이 화려해지고 있는데요
WebGL도 그것을 도와주는
방법 중의 하나이고 요즘에 많이 사용하는 기술입니다.
수학에 대한 이해가 높고
디자인적인 감각이 있으면 충분히 좋은 퀄리티의 3D를 만들어 낼 수 있습니다.
이상 알씨타운이었습니다~
